こんにちは!ラクダです。
突然ですが、
色塗りが不安!
と感じたことはありませんか?
その原因は、色を感覚として捉えているからなんです!

何がダメなの?
ダメではないんです。
皆さんが日常生活で色を感じている分には何も問題ありありません。
しかし、
絵を描こう!webサイトを作ろう!服を作ろう!
など、色彩に関するモノを作るとき、
感覚だけでは理想のイメージを実現することが難しいのです。
つまり、色を知識として捉えることができれば
色への恐怖心、不安感はグッと減るでしょう。
色の勉強は語学に似てる!?
色の勉強で大事になるのは、色相環とトーンです!
と、いきなり言われても「???」だと思うので
例とともに紹介します。
学校で英語を勉強した方は多いでしょう。
読み書きをするために「単語」と「文法」を学び、
会話をするために「耳」を養いました。
色も同じです。
色を塗るために「色(赤や青など)」と「理論」を学び、
アイディアを増やすために「目」を養います。
しかし、
大きな違いが1つあるんです。
「単語」には1つ1つ名前がありますが、
「色」にはほとんど名前がついていないんです!
「赤」「ちょっと濃い赤」「暗い赤」、、
全然記憶に残らないですよね笑
これが原因で、
「勉強しようがない、、」
と思い込んでしまうんです。
かくいう私も、
「塗りたいイメージの色がどこにあるかわからない!」
「地に足がついていない感覚が消えない!」
といった悩みが常にありました。
そこで、
単語のように「色」に名前があればな〜と思い至った訳です。
この名前にあたるのが、
文頭で紹介した色相環とトーンなんです!
(厳密には、色相記号とトーン記号です。)
では、詳しくみていきましょう。
色相環とトーンってなんぞや?
色を構成する要素は3つ。
「色相(色)」「明度(明るさ)」「彩度(鮮やかさ)」
です。

彩度の鮮やかさは、色の濃さみたいなもの! 信号機のような真っ黄色は彩度が高い、
チーズケーキの様な薄い黄色は彩度が低い と表現されるんだ!
色相環は、代表的な色が輪っかの形をしたモノ
トーンは、明度と彩度を組み合わせたモノ
です!
色相環を知ろう!
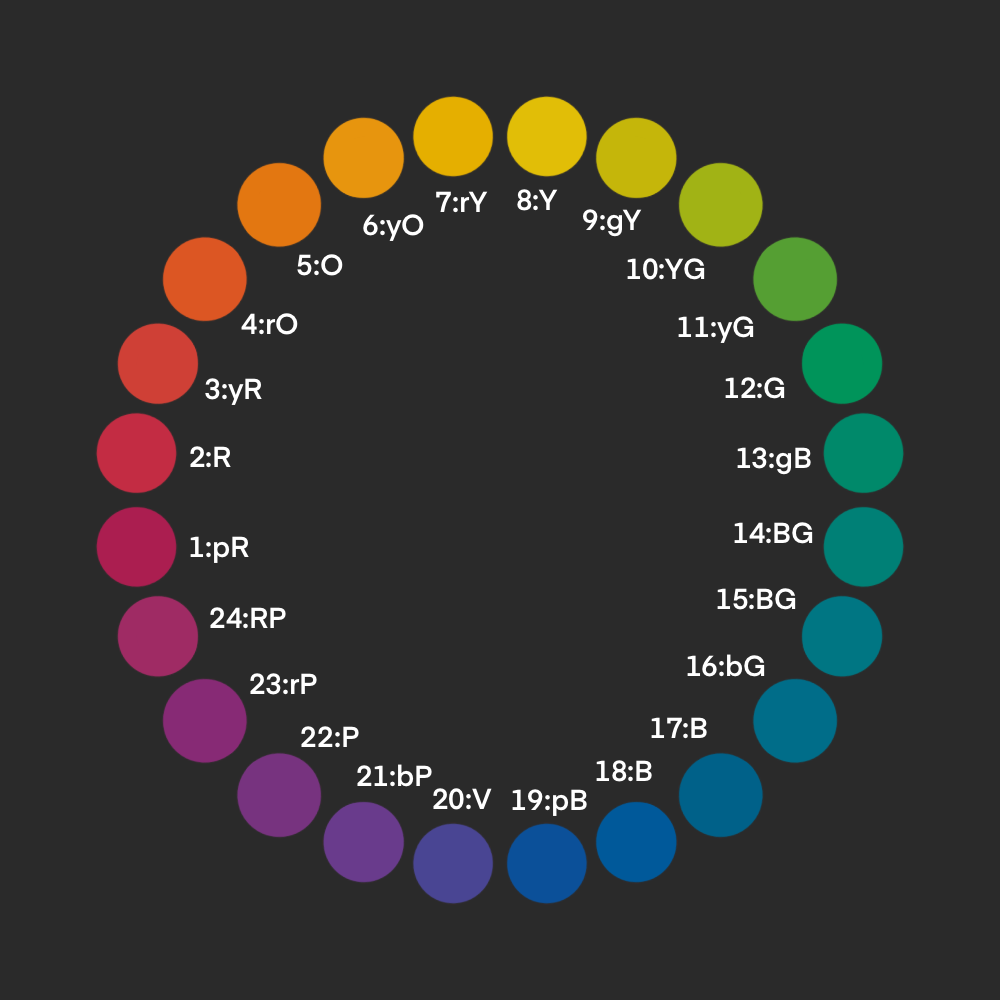
下の図を見てみましょう。

これが色相環です。
「見た事ある!」
という方もいるのではないでしょうか。
代表的な色が規則通り輪っかの形に並んでいる。
これが色相環の条件です。
見た目が少し違くても、この条件さえ満たしていればちゃんと色相環です。
ここでは、代表的なPCCS色相環を紹介します(上の図と同じもの)
PCCS色相環は、24色が輪っかの形をしています。
それぞれの色には、
1〜24までの数字と色名の頭文字(赤ならR(Red)、黄みの赤ならyR(yellow Red))
が割り当てられています。
また、対面する色は決まっているので
補色などのイメージが容易にできるようになります。

補色とは、5:Oと17:Bのように対面する色同士を組み合わせることだよ!
見る人に強い印象を与えることができるよ!
他にも、
3色、4色、、、6色!
と色数を増やしていく際にバランスよく色を選べるようになります。
ところで、
「あれ、ピンクや茶色がない!」
と思いませんでしたか?
ここで登場するのがトーンです!
トーンを知ろう!
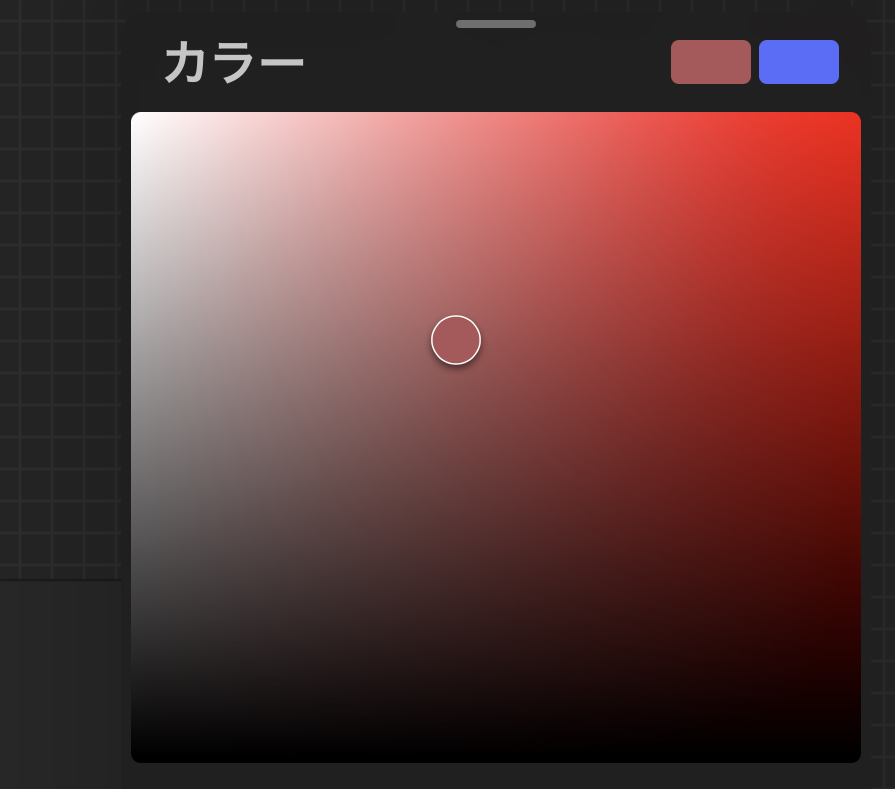
デジタルで絵を描いたりデザインをする人は、
下の機能をよく見ると思います。

縦は「明度」、横は「彩度」を表します。
これがなかなか狙い通りの色が出せないんですよね、、
「なんとなくこの色でいいか〜」
と塗り進めていった結果、
悲惨な思いをしたのは私だけではないはずです、、、
しかし、トーンさえ覚えてしまえば
狙い通りの色に近づけるんです!
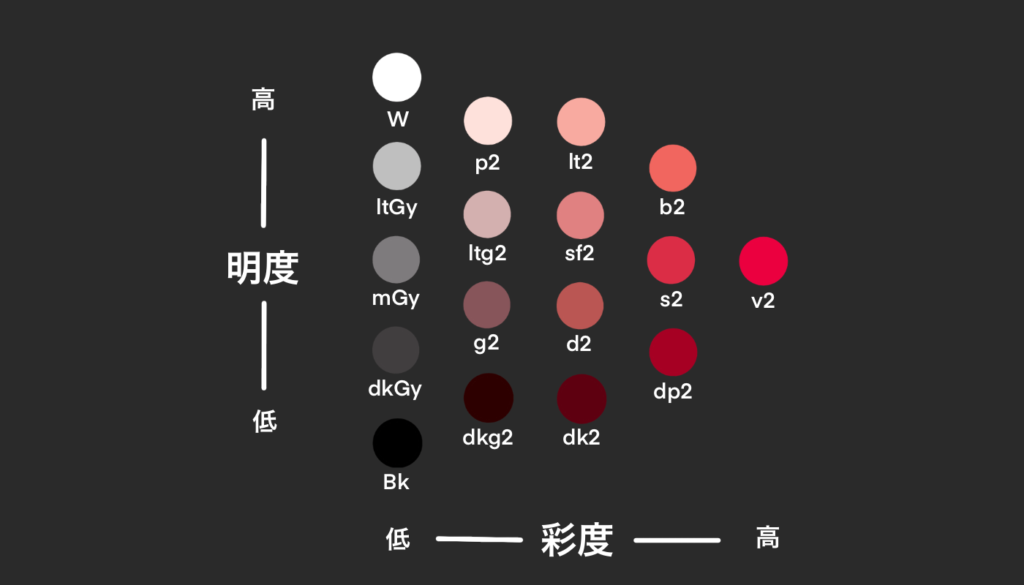
では、下の図を見てみましょう。

これまで、
「明度」と「彩度」を少しずつ変えて見つけるしかなかった色が
イメージ別にするとすぐに見つかる気がしませんか?
トーンのイメージは全部で17個です。
イメージと位置を覚えるだけでも力はつきますが、
それぞれのイメージに含まれる色相環の色をある程度覚えてしまうのがおすすめです。
今まで意識しなかった色を知る事ができますし、
つくろうとしているモノの完成イメージがより鮮明になります。
また、
日常生活で目にするモノの色も、色名とイメージでストックする事ができます。
全部覚えるのは大変ですが、
少しでも知っておくと確実に力になると思います。
覚え方はいろいろありますが、
一番おすすめなのは配色カードを使った方法です。
1個が約1000円と少し値の張る商品ですが、
自力で勉強する手間を考えると圧倒的にコスパがいいです。



コメント